Read more

How To Fix Mixed Content Error On Your Site
Internet has now become an important part of over half the population in this world. And with that, the need for secure communication over internet is more important than ever before. Secure communication channel over Internet is achieved via HTTPS protocol the help of SSL certificates. It is best to stay clear of websites or blogs that do not have a valid SSL certificate as secure HTTPS connection is not possible with such websites. Major web browsers like Google Chrome, Firefox and Edge warn it’s users of such insecure websites. However, sometimes even if you have enabled HTTPS on your website, you might have noticed mixed content error. In this article, I will guide you on how to fix identify and fix mixed content errors on your site.
Before you dive into this article, I would like to stress the importance of HTTPS or SSL on websites. Without HTTPS, any third party will be able interfere in the communication between a user and your website. These third parties could be hackers or Internet Service Providers or even trying to snoop data or even inject spammy or pop ups ads on your website without your consent or knowledge.
As a blogger, your primary goal should be to retain users on your site. If your visitors are pestered with spammy pop up ads because your website didn’t have SSL, people are going to leave your site with a bad impression on you and your website.
Nowadays, it is possible to implement HTTPS on websites without additional costs. Blogger platform provides free SSL / HTTPS for blogs on its platform.
So if you don’t have HTTPS or SSL in your website, get it done. If your friend or favorite blogger does not have HTTPS on their blog, share this article with them and ask them to enable HTTPS on their blog.
What is Mixed Content?
Mixed content in the context of a website means that not all resources loaded by the website are through HTTPS protocol. So even if a website has a valid SSL certificate but it is loading some other resources like images or JavaScript files over HTTP instead of HTTPS protocol, it would result in mixed content warning from the web browser.
Such websites are not fully secure and it is possible for a third party to malform your website. So it is very important to fix this issue.
How to Identify Mixed Content Resources?
Like I said above, mixed content errors are caused by resources that are loaded over HTTP instead of HTTPS. These resources are external files that are loaded when your site is rendered on a web browser. They can be JavaScript file, images files ( like jpg, png, gif ) or an iframe content.
Figuring out where these resources are loaded by manually going through the code of your website can be a difficult task. Thankfully there is a much easier way to identify mixed content on a website with the help of Google Chrome browser.
On your Google Chrome browser, open up the Developer Tools by clicking on Ctrl + Shift + I on Windows or Cmd + Shift + I on Mac OS. You could also open Developer Tools by clicking on three dots on top right corner > More Tools > Developer Tools.
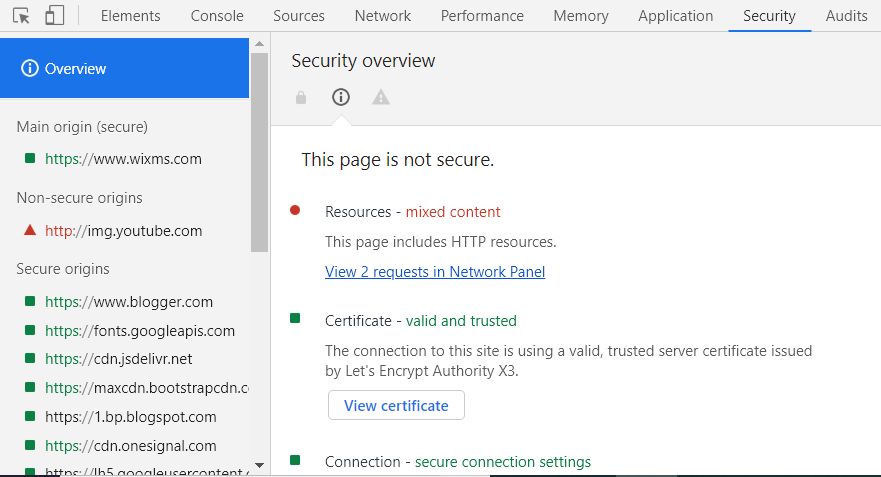
Once the Developer Tools is open, switch to Security tab and then load your website by entering the URL on the address bar of the web browser. You should a the Security tab of Developer Tools populating with all the resources that were loaded and also show any mixed content errors.
On the left section, you can see resources loaded via non-secure origins. Keep a note of the links shown in that section.
Now switch to Elements tab and click Ctrl + F or Cmd + F to bring up the search bar. Paste the links your noted above to find the section of code on your website calling that resource.
How to Fix Mixed Content Errors ?
Now that we figured the resources causing mixed content error and figured out the section of code on your website that is calling this resource, it is quite easy to locate and fix the mixed content error.
Locate Non-secure Origin Resource
Depending on the section of code where the non-secure origin resource was called from, we can figure out where to edit your website to fix this issue.
If the mixed content resource was found with in a blog post or page, you should edit the respective blog post or page in your blog or website dashboard.
If the mixed content resource was found in the header, sidebar or footer widgets, you should look into the widgets in your blog / website. For Blogger blogs, these widgets can be found in Layout section in the Blogger dashboard. In case of WordPress sites, the widgets can be found in Appearence > Widgets section in WordPress admin dashboard.
If you were not able to find the non-secure origin resource neither in any blog post, pages or widgets, it is possible that the mixed content resource is added in the code of your blog.
If your blog / website is on Blogger platform, go to Theme > Edit HTML in Blogger dashboard and click Ctrl + F or Cmd + F to bring up search bar and look for the non-secure origin link.
If your blog / website in on WordPress platform, go to Appearence > Theme Editor and look within the files of your WordPress theme.
Replace HTTP with HTTPS
http:// with https://. For example, in the case of the screenshot shown above, the non-secure secure has this URL – http://img.youtube.com. We would modify it like this – https://img.youtube.com.Once you replace all the resources https:// link, your site would be fully secure and the mixed content error will be fixed.
Conclusion
I hope you found this guide useful in making your website or blog sully secure.















0 Reviews
Lungdam ThankQ